“Having the site page and product opening performance restored is great news. Thanks to Sigma and the team. I received 4 orders in the past 4 hours.”
– Gary Greaser
Owner, BTF
Owner, BTF
 Buried Treasure Fossil is the place for new and seasoned fossil collectors, providing a wide range of incredible fossils to choose from. As a purely online business, BTF strategy is to offer great fossils at great prices, and super service for customers across the USA. The relatively young company is owned by Gary Greaser, an avid enthusiast, and collector of the fossils. Having realized that migrating to Magento Opensource from Magento 1.7 could enable him to boost his sales while delivering an excellent customer experience, Gary chose Sigma to migrate their site to Magento Opensource which was completed and went live in 4 months.
Buried Treasure Fossil is the place for new and seasoned fossil collectors, providing a wide range of incredible fossils to choose from. As a purely online business, BTF strategy is to offer great fossils at great prices, and super service for customers across the USA. The relatively young company is owned by Gary Greaser, an avid enthusiast, and collector of the fossils. Having realized that migrating to Magento Opensource from Magento 1.7 could enable him to boost his sales while delivering an excellent customer experience, Gary chose Sigma to migrate their site to Magento Opensource which was completed and went live in 4 months.
The team worked hard to ensure that all features and functionally made it easier for customers to navigate through the site. Some of the enhancements like Featured Category on the homepage and filtration of the fossils by species enabled customers to find what they need in half the time that was required earlier. By using landing pages for product categories, customers could see all relevant information about a specific fossil on the product page, and add it directly to their cart.

Present Business Need
Launching an e-commerce site takes a lot of work, and so does effectively supporting, maintaining, and evolving it. Proactive maintenance, site updates and applying security patches are a critical part of managing an e-commerce site.
As with many companies, Buried Treasure Fossil does not have the in-house tech team to keep a modern e-commerce site running effectively and securely while the business is growing. To bridge this gap, Sigma is responsible for keeping their site running optimally – both from a technology and a marketing perspective.

Support and Maintenance
The team defines and prioritizes the site updates, functional improvements, patches and site issues when they arise. For every task, we have a turn around time of 4 to 8 hrs. We track these changes and issues within our issue tracking tool – JIRA, assign a unique tracking number to each task and get them done. We have regular status calls and generate weekly reports in order to track the progress of all support issues and to ensure the process is being followed and most importantly, expectations are being met.

Sigma’s client support activities include a combination of the following activities:
- Ongoing website maintenance
- Troubleshooting for technical issues
- Magento training to clients hold of their Magento store
- Performance improvement
- Website speed optimization
- Feature up gradation and installations
- Security patch updates
- Suggestions and solutions for improved search engine ranking
- Solution to the server or hosting related problems
- Daily status reports and weekly progress reports
Sigma Magento Experts are always ready for any kind of Magento support and maintenance. We work as the client’s go-to experts and help them with up-gradation of software and improved functionality with new and updated features in the E-commerce website.
Based on customer requirements and hourly support they need, we offer customized Magento maintenance and support monthly packages. We discuss clients’ requirements and agree with them for a particular number of hours per month and make a schedule as per their suitability to catch up during business hours through telephonic, email, chat, video chat and face to face support.


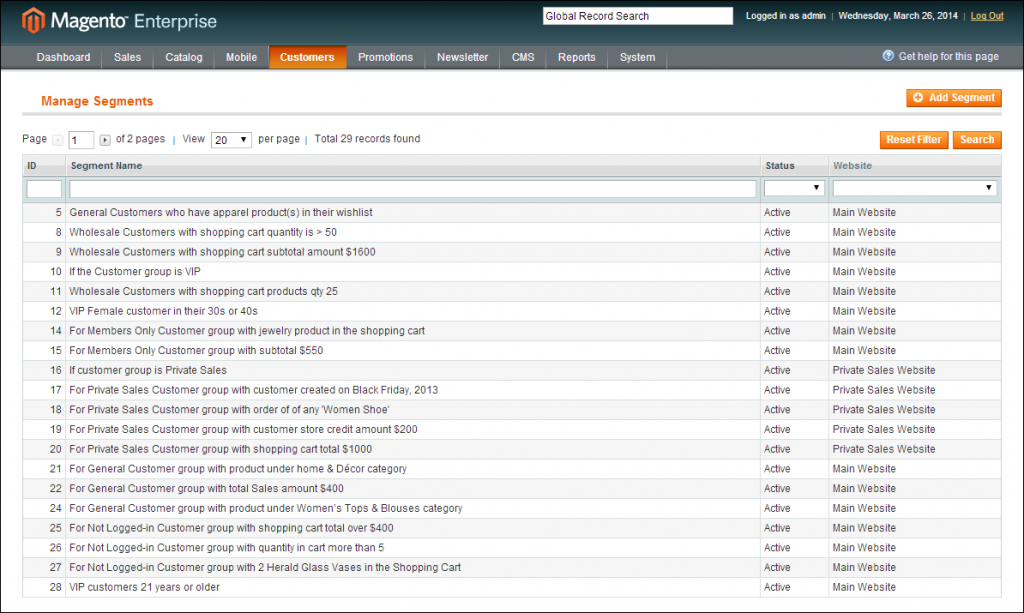
 2. Advanced Targeting and Segmentation tools
2. Advanced Targeting and Segmentation tools
 5. B2B Support –
5. B2B Support –

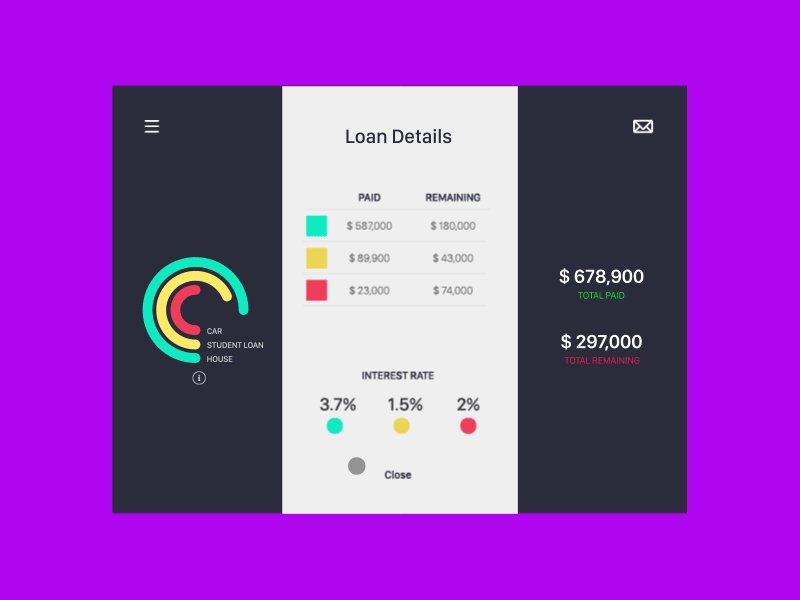
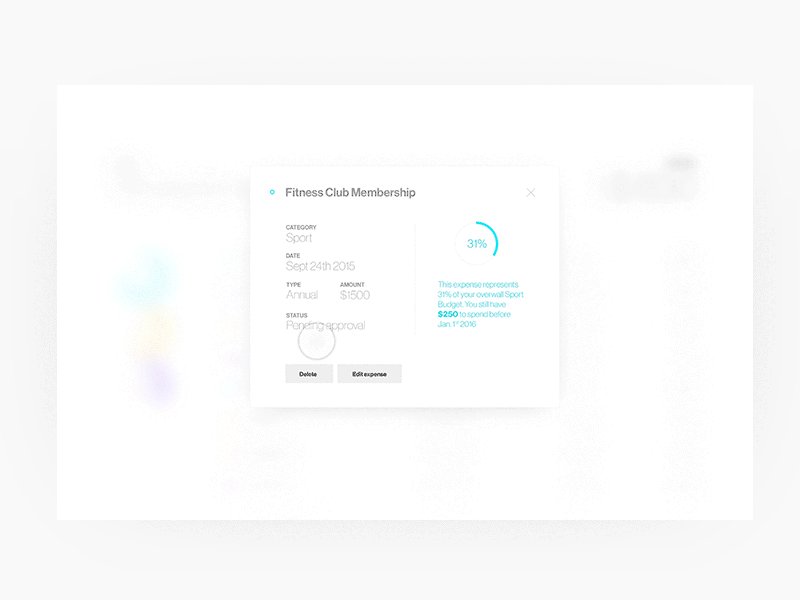
 Modals that are controlled typically with a script and overlaid as a cover over the page’s elements has been an effective user interface medium for quite some time. The only change that has modified the trend is that these models are now full-screen so that both the mobile and computer
Modals that are controlled typically with a script and overlaid as a cover over the page’s elements has been an effective user interface medium for quite some time. The only change that has modified the trend is that these models are now full-screen so that both the mobile and computer  These two features are forming the face of most e-commerce
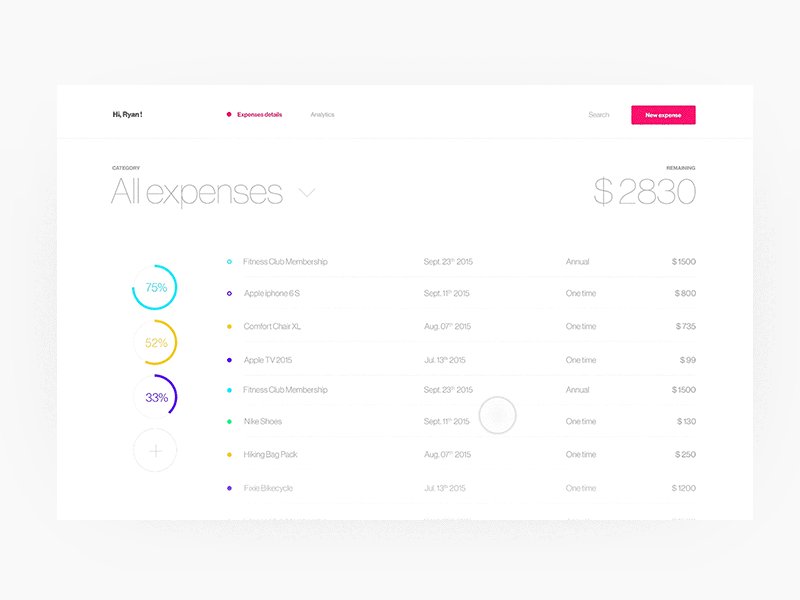
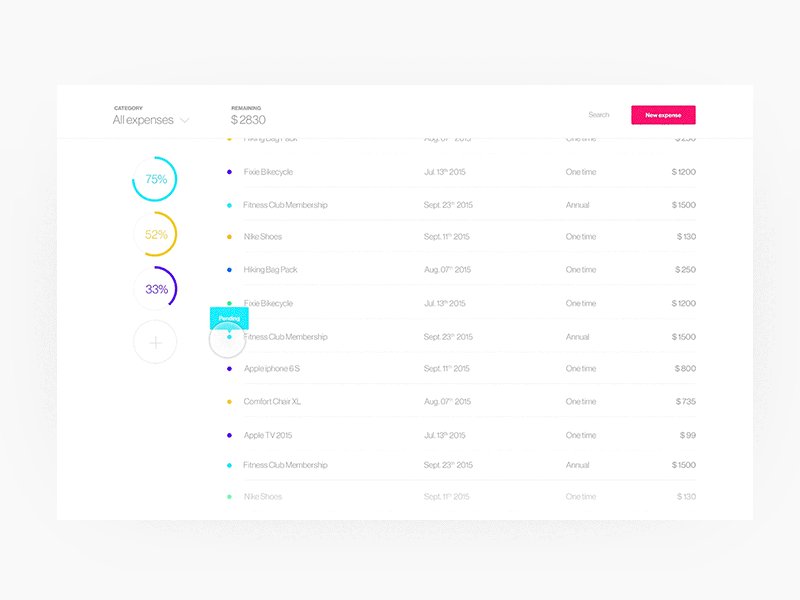
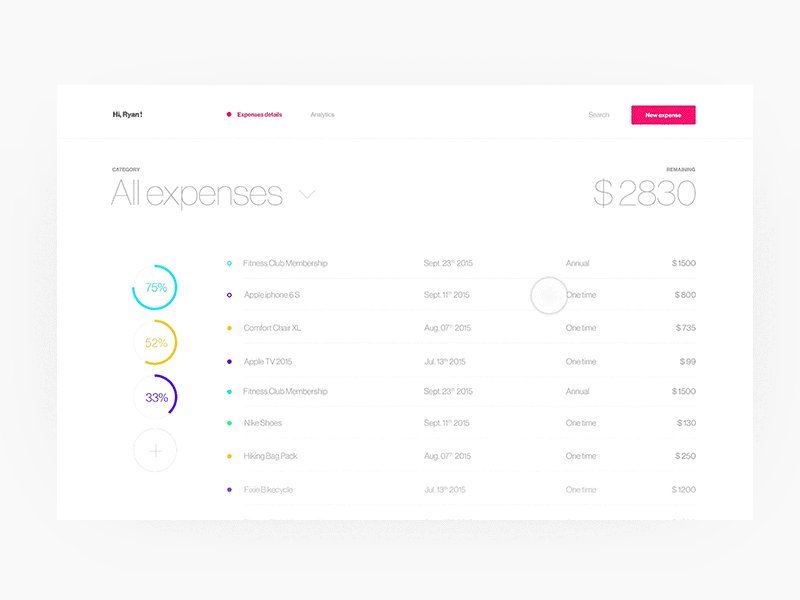
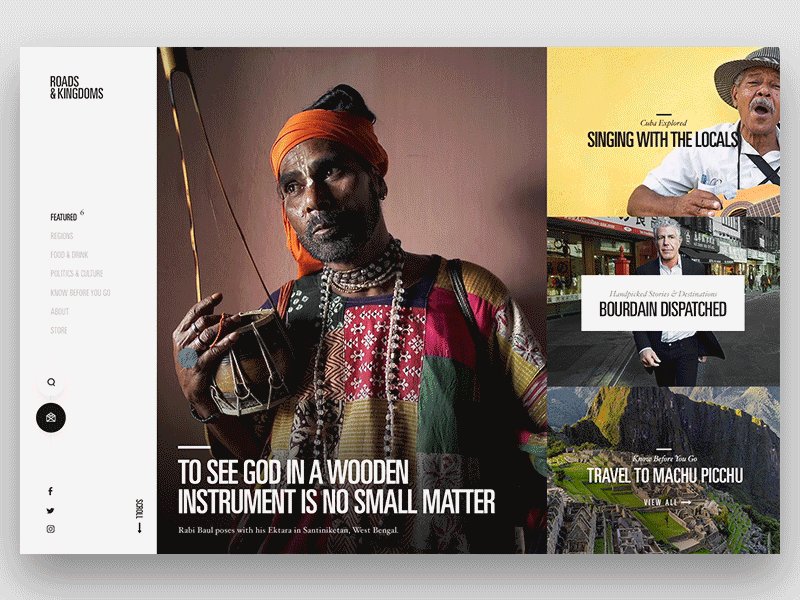
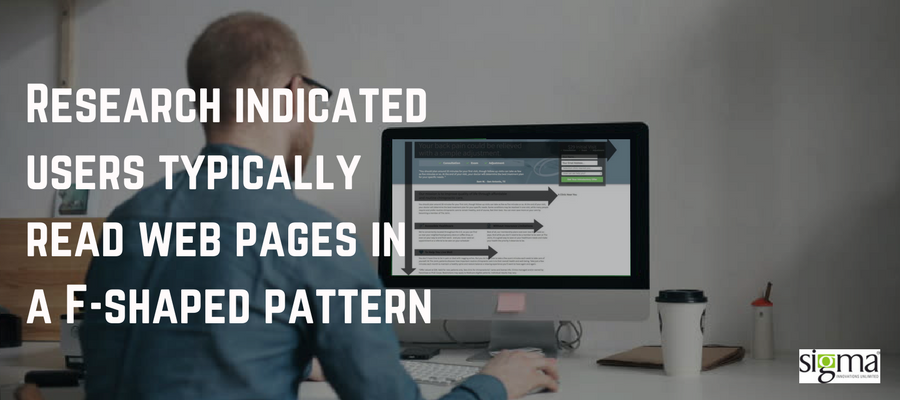
These two features are forming the face of most e-commerce  The traditional reading pattern is typical left to right in a row pattern. Internet users mostly scan web pages, omitting many words. In 2006, NN Group conducted eye-tracking visualizations on various web pages such as ‘about us’ pages, product, and the search results page. They found that users typically read web pages in the following manner: two full horizontal stripes followed by a vertical movement.
The traditional reading pattern is typical left to right in a row pattern. Internet users mostly scan web pages, omitting many words. In 2006, NN Group conducted eye-tracking visualizations on various web pages such as ‘about us’ pages, product, and the search results page. They found that users typically read web pages in the following manner: two full horizontal stripes followed by a vertical movement.


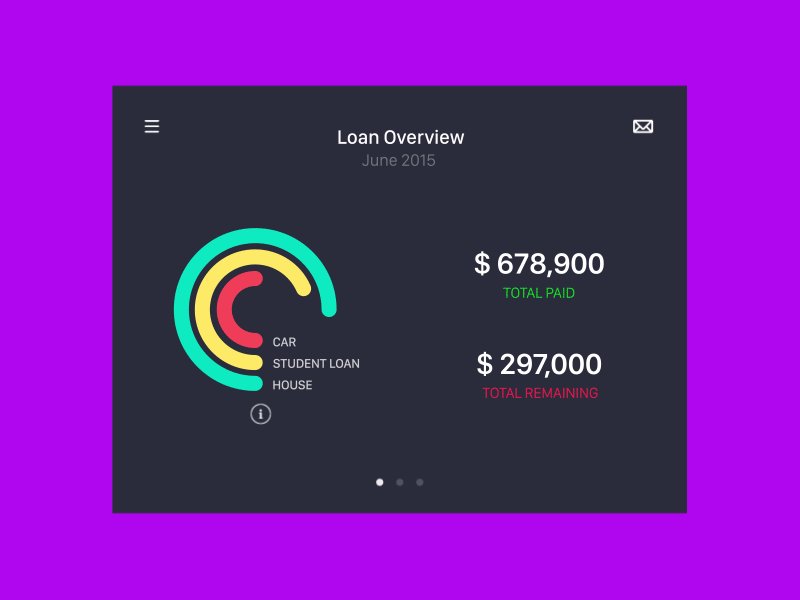
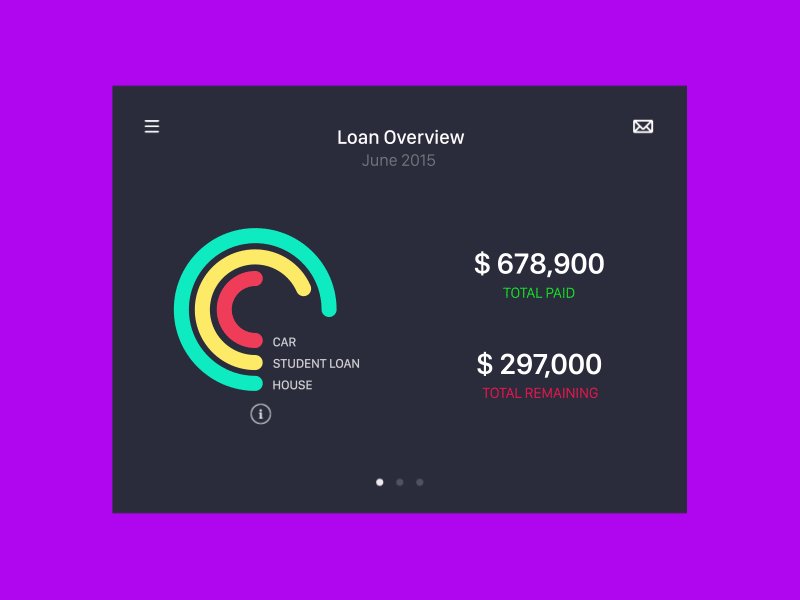
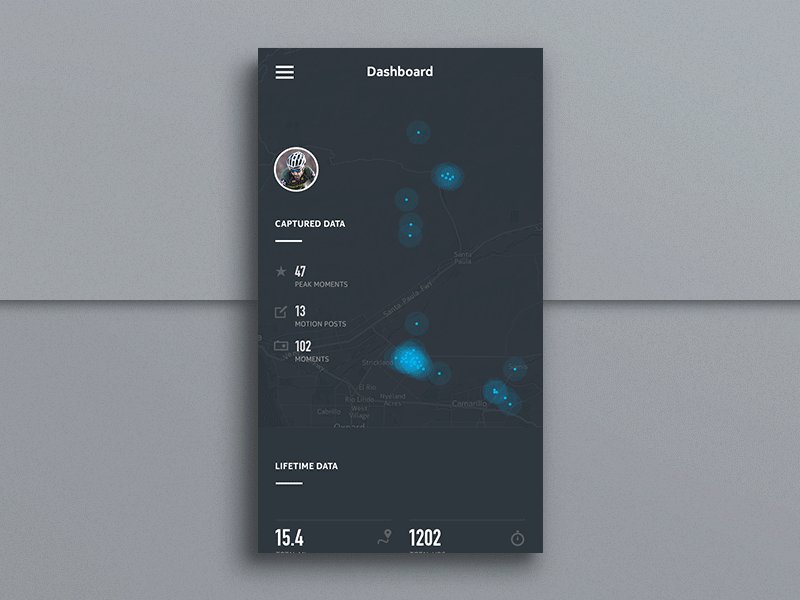
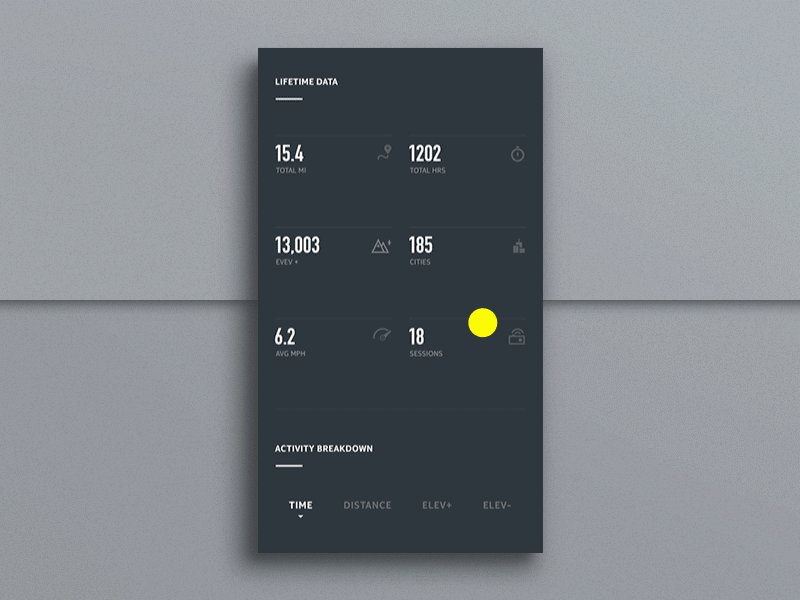
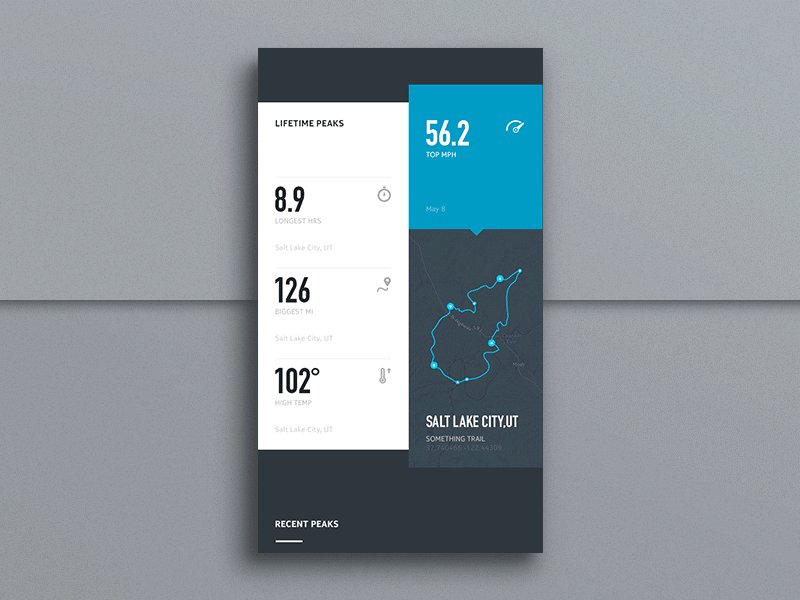
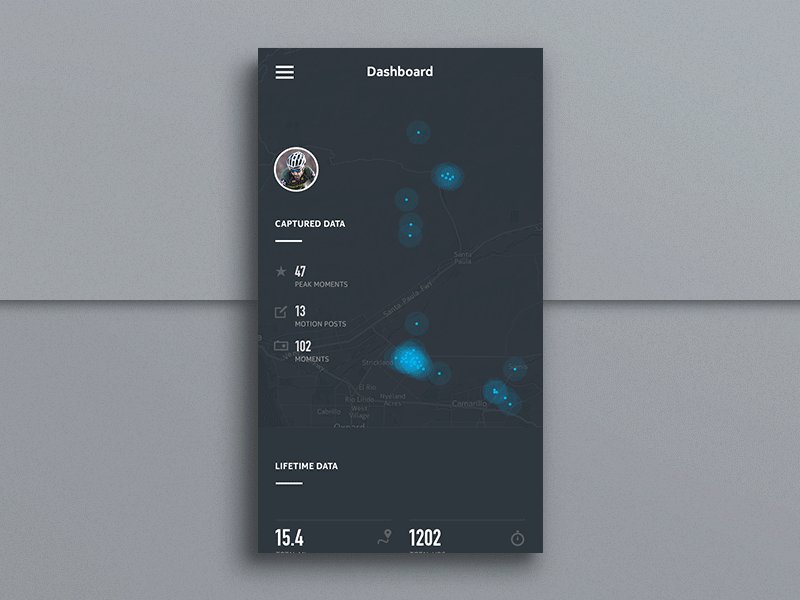
 In the above example, we notice the captured data is given higher priority, followed by lifetime data and goes further to activity breakdown
In the above example, we notice the captured data is given higher priority, followed by lifetime data and goes further to activity breakdown